How to set Custom Section Header in UITableView for ios sdk version greater than 6
Dear Friends,
As we know, that to set a custom Section Header in a TableView we need to call the following. Here we pass our own custom View. But, remember the view which we returned was never reusable, hence not memory efficient.
-(UIView*) tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
Later version of iOS , starting from iOS 6, helps to make our code Memory efficient with few lines of code. Still here the delegate method remains the same.
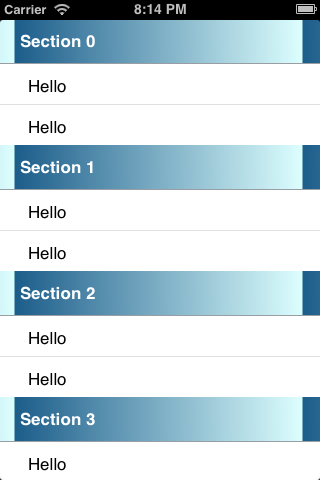
With the help of this tutorial we will be able achieve a Custom Header implementation using iOS 6 or greater sdk. We will be creating a app. which would look like as shown below.
Please use the following steps to achieve this:
Step 1: Create a .xib file for the custom header
1. Press command + N
2. Select User Interface in Left Pane.
3. Then Select a View and name it as TableHeader.
Step 2: Create a Custom class for the custom header in Step 1
1. Press command + N
2. Select "Cocoa Touch" in Left Pane
3. Select "Objective-C class".
4. Note here it should be a subclass of "UITableViewHeaderFooterView"
STEP 3: Start Making Changes to XIB
1. Open .xib in interface.
2. Go to the Right Pane and set the "Custom Class" to TableHeader.
3. Now most important thing , is setting the background color of the UIView. UITableViewHeaderFooterView does not allow you to set the background color directly.
If you do so, then you will get the following warning in the console.
Setting the background color on UITableViewHeaderFooterView has been deprecated. Please use contentView.backgroundColor instead.
To avoid this go to .xib , select the view change the Background Color to "Default". Remove which ever color you might have set.
I have used a background UIImageView to set the background of the TableHeader. I have also Added a UILabel. My Final Xib, looks like this.
STEP 4: Code required in your ViewController
1. First we need to register the Nib, as a Header in a UITableView. the method required for this is as follows
- (void)registerNib:(UINib *)nib forHeaderFooterViewReuseIdentifier:(NSString *)identifier
Register the Nib in your viewdidLoad method. You can set your own reuse Identifier.
- (void)viewDidLoad
{
[super viewDidLoad];
[self.myTableView registerNib:[UINib nibWithNibName:@"TableHeader" bundle:nil] forHeaderFooterViewReuseIdentifier:@"TableHeader"];
}
2. Set the TableHeader View for each Section. For this you will need to use the following method, which returns the reusable Header View of Section.
-(UIView*) tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
You will find here the View being used is the one with the same Identifier , with which have registered. Here I am also setting the Label text.
-(UIView*) tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section{
TableHeader *header=[tableView dequeueReusableHeaderFooterViewWithIdentifier:@"TableHeader"];
header.sectionHeaderLabel.text=[NSString stringWithFormat:@"Section %d",section];
return header;
}








Can you please share the image used for the sectionheaders?
ReplyDeletethanks. Attached is the email. I Hope this help's you.
Deletegood one!
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete